This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.
About
Last Updated [7/12/2019]
Created by OSU Maps and Spatial Data
Table of Contents
- Introduction
- [Story Map Cascade]
-
- Getting Started
-
- Title Page
-
- Adding Text
-
- Adding Media
-
- Adding a Title Section
-
- Adding Narrative
-
- Adding an Immersive Section
-
- Finishing Up
- Conclusion
- Further Reading/Resources
Introduction
Story Map Cascade allows you to create a full screen, engaging scrolling experience. Using this option allows you to add narrative, images, videos and much more. Sections can be separated by immersive sections with animations and stylish transitions.
[Story Map Cascade]
The Story Map Cascade allows you to create an engaging scrolling experience that is full screen. Using this option allows you to add narrative, images, videos and much more. Sections can be separated by immersive sections with animations and transitions.
Getting Started
- In order to locate the older story map templates, visit this website.
- Locate the Story Map Cascade and select Build.
- Login to your esri account and continue to Cascade Builder.
Title Page
- The first thing you should do here is add a title. Simply enter the text into the box.
- To change the image, you must first save your project.
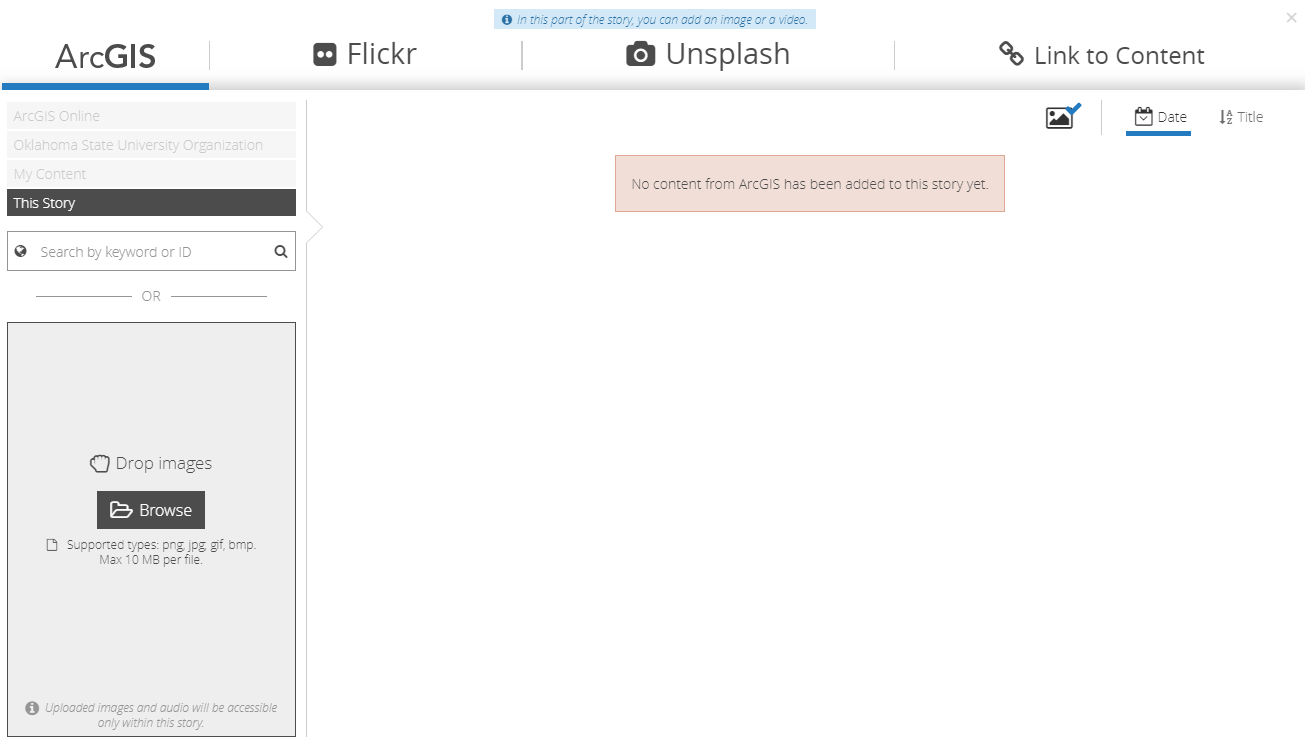
- Select Add your image or video.
- You can use different ways to access your images, such as Flickr, but for this tutorial we will upload images to ArcGIS from our computer. Browse for, or drag and drop, the image you wish to use.
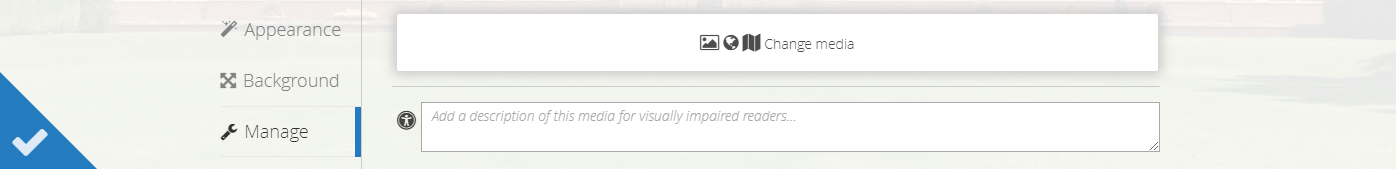
- To change the image, select the Pencil icon in the lower lefthand corner, click Manage and Change Media. When you are satisfied, click the checkmark in the lower left corner.
- You can change the appearance of the title by clicking the Pencil icon, clicking Appearance and selecting the desired Theme. Click the white checkmark when finished.
- You can adjust the background placement by clicking the same Pencil icon, navigating to Background and moving the blue circle as desired. The Previews to the right wil show you how the photo will look at different orientations of a screen. When satisfied, click the white checkmark.
Adding Text
- To add to your story, click the white arrow at the bottom of the page.
- Then click +.
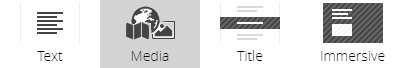
- We will start by adding text. Click Text.
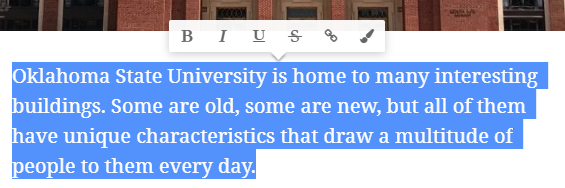
- In the blank space, type the desired text.
- To change the style or orientation of the text click the icon beside it.
-
Change the text as desired.
-
You can also change the color, bolden or italicize the text by selecting it and using one of the tools that appears.
Adding Media
- Next we will add media. Click + and Media
- Add the desired image.
- To add multiple images, repeat steps 18 and 19.
- You can add captions to the images by clicking Your caption here… and typing the desired caption.
Adding a Title Section
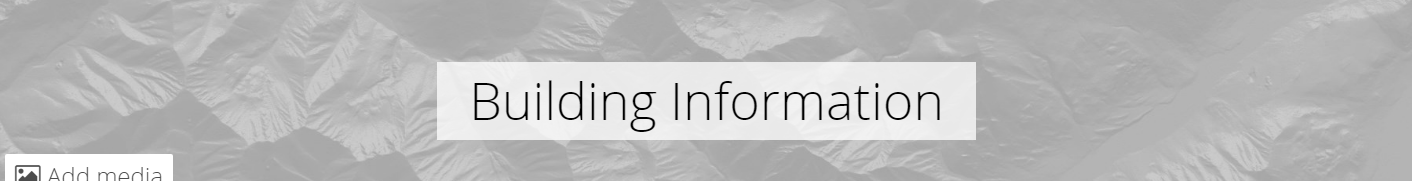
- Now we will add a title section. Click + and Title.
- Type the title into the alloted area.
- You can leave the generic background media or add your own by choosing Add media and adding the desired photo.
Adding Narrative
- Click the circle under the title.
- Click Narrative.
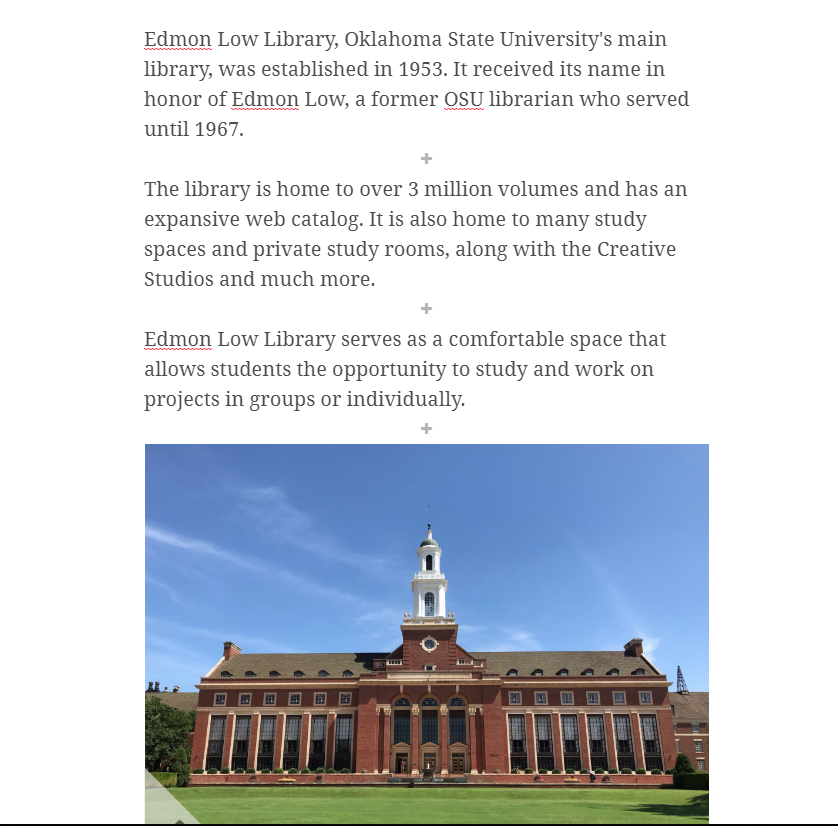
- Type any information you wish to include in the area designated by Continue your story here….
- If you wish to add more text or media, click + and add what you desire.
Adding an Immersive Section
- After clicking the circle, select Immersive.
- Add a title and edit the theme as desired with the Pencil icon.
- Add media as desired.
- Scroll down until a box with Continue your story here… appears. Type text into this box. More text sections and media can also be added here and the appearance can be adjusted.
- To add another slide to this immersive section, click the circle with a + at the bottom of the screen.
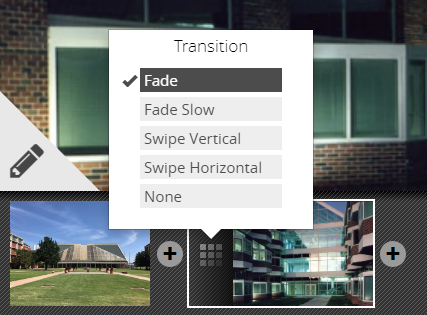
- To use a transition, click on the square of boxes in between two slides.
- Choose a transition you like and use it.
- You can change the order of the slides in an immersive section by clicking the two arrows and dragging and dropping the slides where you would like them.
- You can do the same thing with sections of the Story Map Cascade as a whole. Just click Organize and position sections where you would like them. Click Done when you are finished.
Finishing Up
- To change the logo, add bookmarks or change appearance of headings and text as a whole, click the Tool icon.
- To check for any detected issues, take a glance at the Heart. If there is a green checkmark there are no major errors.
- To share the project, click one of these three options: Private, Organization or Public.
- To preview the story, click on the Eye. This opens a new tab where you can explore your story as a reader.
- Before we close the project, it is important we give credit to those who provided the information and media we used. At the very bottom of the project, click Add a credits section. Type in all necessary information.
- Be sure to save before you leave the project!
Conclusion
Story Map Cascade is a great resource for guiding people through an immersive, interactive experience.